缘起
决定连载再开之后,回归正轨之前,还得解决点遗留问题。开展「三自运动」之前的《〈恶补记〉流水帐》当中,曾经以粗糙的方式企图「设计」一些符号和标记。而士别三日当刮目相待,何况砥砺奋进了整整一百三十八天乎?
因此,温故而知新的时候,以现在的已经与时俱进之后的立场重新审视了之前的「设计」,哪怕是作为草稿,也要显得「专业」一些。至少完成可行性分析,给出解决方案,绘制路线图,然后再以「搁置」为对策并注明原因「与钦定主角龙傲天抢戏」。
所以,这两天除了关注新时代中国特色社会主义大好形势下繁荣的中文互联网上活跃帐号之言行举止吃喝拉撒睡所蕴涵的充沛的政治和意识形态内容并揭示其所体现的政治和意识形态斗争新动向之外,也就是以「SVG」为理论武器和生产工具进行实践,并预览了HTML5/Canvas相关内容。
十二进制
在《范版西幻设定集》注释〔廿八〕当中,斗胆「设计」了构装体计算器专用的十二进制数字,还是对本位面「十二进制协会」的方案大放厥词。
当时还不知道早在2015年,「Unicode 8.0」标准就已经收录了十二进制中表示「十」和「十一」的这两个字符,编码分别是「U+218A」「U+218B」,形象类似本末倒置的「2」「3」,如今还没发现有哪个字体支持,在网页上是通过「CSS」设置「transform: rotate(180deg)」实现的效果。
不过呢,即便以与时俱进的观点评价,我的「设计」仍然有其作用,因为计算器「七段LED数码管」能显示「E」,但「倒2」就与「5」混淆了。所以,暂时决定先熟练运用十个手指头敲击键盘输入纯文本,把「十二进制数字」绘制出来。
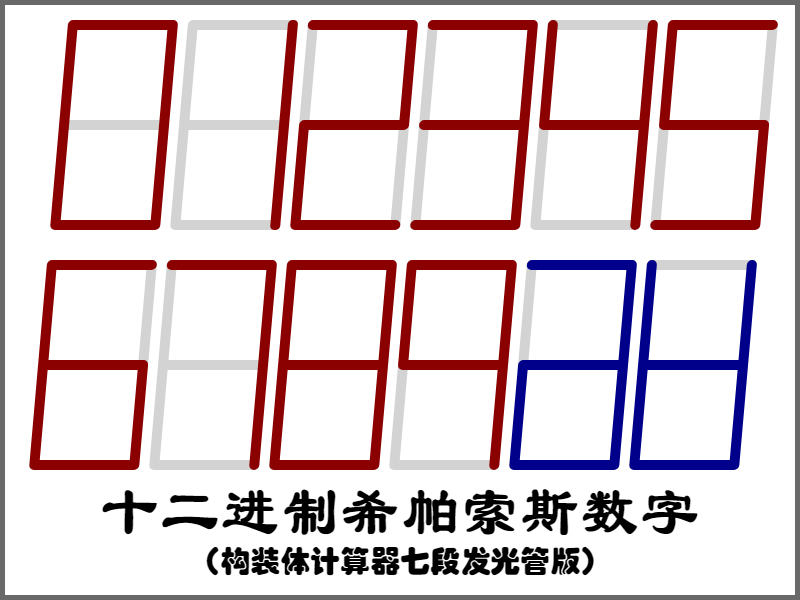
首先是「构装体计算器七段发光管版」:
希帕索斯数字LED版

使用的SVG伎俩差不多在三自运动当中都提到了,这里也就多出一个「变换」而已,整体上右倾了「5°」以模仿计算器显示效果。
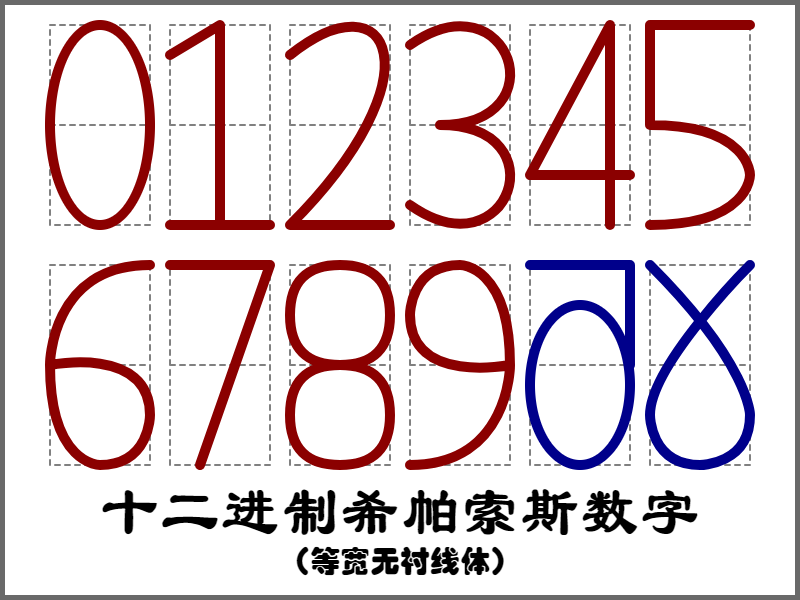
其次是「等宽无衬线体」:
希帕索斯数字等线体

看上去很醜是吧?那就对了。因为SVG里面的「<path>」是纯属手打的,没有倚仗任何可视化工具,一拍脑袋就输入了各种「三次贝赛尔曲线」以及「二次贝赛尔曲线」坐标控制点。
感想就是,手写那些路径参数,对理解贝赛尔曲线的「本质」很有帮助,脑壳里已经同步出现了轨迹运动过程了也。
而为什么只能「等宽」并且「无衬线」,那是因为SVG功能限制,线条的粗细变化无法自动实现。而若要自己实现这个功能,就用到了之前提到的「METAFONT」相关内容,需要定义「笔尖」再计算「覆盖」范围。
于是,应景看了看HTML5 Canvas API,除了感慨「基本功」果然没区别之外,就是遗憾也没有「内置」相应功能,仍然需要自己实现。
这里提醒,Canvas API的速度快效果好,但是没有DOM结构,无法操作具体「组件」,也不能提供「事件响应」处理内容,多用于没有用户交互的场合。而SVG在这一点上就强得多了,简直可以把其中图形图像当作网页上控件那样使用。
而在《范版西幻设定集》注释〔卅二〕当中提到的「圣书体希帕索斯数字」,因为都是Unicode字符,只要字体支持,抽出轮廓数据手改即可,从零开始手绘一遍的作用不大,所以略过。
脑洞
还有些和数学有关的脑洞,随手写了下来。
看到「<path>」的参数,第一反应是可以使用「指令-数据」的形式存储,实际上各种SVG的内部实现应该也都是这么处理的。
在「d」属性当中,每个「指令」是一个字母,而后面跟着的每个二维点「坐标」都是一个「有序实数对」,指令和数据不见得壹壹对应。
结合之前的脑洞,认为在64位环境下,「复数」应该是「基本数据结构」,那么就可以把每个坐标当作「一个数字」提供,而若是需要「对齐」边界,每个「指令」的长度也应该定为64位。
这么看来似乎太浪费了,因为是「指令视同数据」的冯诺依曼架构。而若是哈佛架构,指令用一个字节就够了。
这只是路径的参数,而对于其它掩码型属性比如「stroke-dasharray」,参数则是必须用逗号分割的若干正整数,并且不定长。
为什么会有这样的脑洞,还是因为「言必信行必果硁硁然」,说过了要从复变函数/复分析角度重新审视至少是二维的计算机图形学,当然要不忘初心牢记使命并且时刻准备着吖。
就比方说贝赛尔曲线,若是仅限于二维,那么也可以视为「复变函数」嘛。并且,在计算中作为引导运动轨迹的时间参数「t」,如果也是个「复数」呢?那么就把问题化简到之前已经写出的脑洞上面去了也。
这种时候,依靠赛博朋克英特纳雄耐尔主义者提供的「环境」就不够了,「ECMAScript」也没有复数数据类型,SVG或Canvas也不能使用复数坐标。于是,还得自力更生艰苦奋斗自己动手丰衣足食。
简单说,目前生成贝赛尔曲线的普遍方式,是「德卡斯特里奥(De Casteljau)算法」,网上有公开资料,伪代码和真代码都有。若是需要,改写成「ECMAScript」调用,而不是依靠Canvas API内置的「贝赛尔曲线」功能。
然后,在看到图案(Pattern)操作的时候,又思路广欢乐多的想到了「平面镶嵌」相关问题。除了数学上的结论之外,纯属「设计」领域的内容也有。
之前提到了买了一堆正版素材,其中就有凯尔特纹样、各种贴砖布艺上的几何图案之类内容。还有介绍擅长「平面规则分割」的埃舍尔作品的图集。
那么,在政治和意识形态斗争的本职工作之余,在精神病仆街写手不入流码农数学渣的兼职之余,仍有闲暇时可以作为兴趣爱好,赛博朋克着实现嘛。
后记
另外,下载了一堆开源字体。之前在网上看到的知名度比较高的那些,包括但不限于「IBM Plex」「Adobe Source Pro」,其实都包含在「Google Fonts」当中,可以视其为「合集」收录。
这种做法,类似当年微软「网页核心字体」计划一样,免费提供给网民以确保页面显示效果保持一致。只不过微软那计划于2002年看IE6兲命昭昭之后就停止了,而当代这些字体则是开源的,没有截至期限。
之前在三自运动中提到了,微软提供的「网页核心字体」都可以用于排版,虽然计划终止,但已经发布的不会撤销。那也是考虑到普通网民的环境,一般不会去自行寻找字体下载安装以追求显示效果。
如果仅限于网页使用,IBM Plex提供woff和woff2格式,通常只有十几KB到几十KB,属于联机实时下载也无影响的那种。但是只有几种字母和常见数字符号,才能确保文件尺寸,否则就太大了。
而对于东亚用户来说,每种字体少说十几兆,不可能上网时才联机下载,只能依靠发布到本地的内容。因此,这些开源字体的意义很重要,今后如果发布情况顺利,就可以使用这些与时俱进的字体进行排版。
比方说曾经提到的「Times New Roman」包括在微软「网页核心字体」之内,但是「Old English Text MT」就不包括,只会随着Windows或Office发布。而开源字体当中肯定有哥特体吧,真没有还能拿数学字体当中的那些挪用呢。
而具体配置情况因人而异。我目前是在VS Code当中码字而在VS Code Insiders当中输入五颜六色纯文本,两边设置的字体不一样。最主要的问题,是因为目前各种字体当中,弯引号的全角与半角使用同一个码位,于是只能照顾一边。
于是在VS Code当中用「Noto Sans Mono CJK」,弯引号是全角,有利于码字;而在VS Code Insiders当中,在默认的「Consolas」后面,补充了「Source Han Code JP」(Adobe只做了日语版)和「思源黑体」。
如果哪位朋友不满意微软的「Consolas」(原本是因为「Courier New」字符太宽不适合源代码环境),可以用谷歌的「Inconsolata」,风格类似,并还更瘦了一圈。
总之,实践这些内容的环境主要就是浏览器,每个网民都有。当代(桌面)浏览器的样子都知道,页面上有各种控件,通过绑定各种ECMAScript代码,调用已经比较充沛的内置功能,作为「离线应用」也已经和「桌面程序」差不多了。若是必要的话,还可以自己写几段补充。
所以说,惦记着与时俱进,每个网民都可以,用不着被什么大忽悠推销商诈骗,购买什么「入场券」,获得啥「信息技术精英童年才俊」认证。